One of our favorite tools to test web sites both during development and after launch is Google Lighthouse. Lighthouse evaluates a web page using a set of audits for Performance, Accessibility, and Search Engine Optimization (SEO). It also has a set of audits grouped as Best Practices and a set that indicates suitability as a Progressive Web App (PWA).
Each Lighthouse category is given a grade. A single, numeric score is calculated for the first four categories and is color-coded red if the score is between 0 and 49, orange between 50 and 89, and green if the score is 90 to 100. A score of 100 is the maximum for a category and indicates that all the audits were either passed or not applicable. PWA is not scored with a number, but has a grade of pass/fail as a progressive web app.
To run Lighthouse in Google Chrome:
- Open a web page in Chrome
- Open the Chrome developer tools panel
- Click on the Lighthouse tab
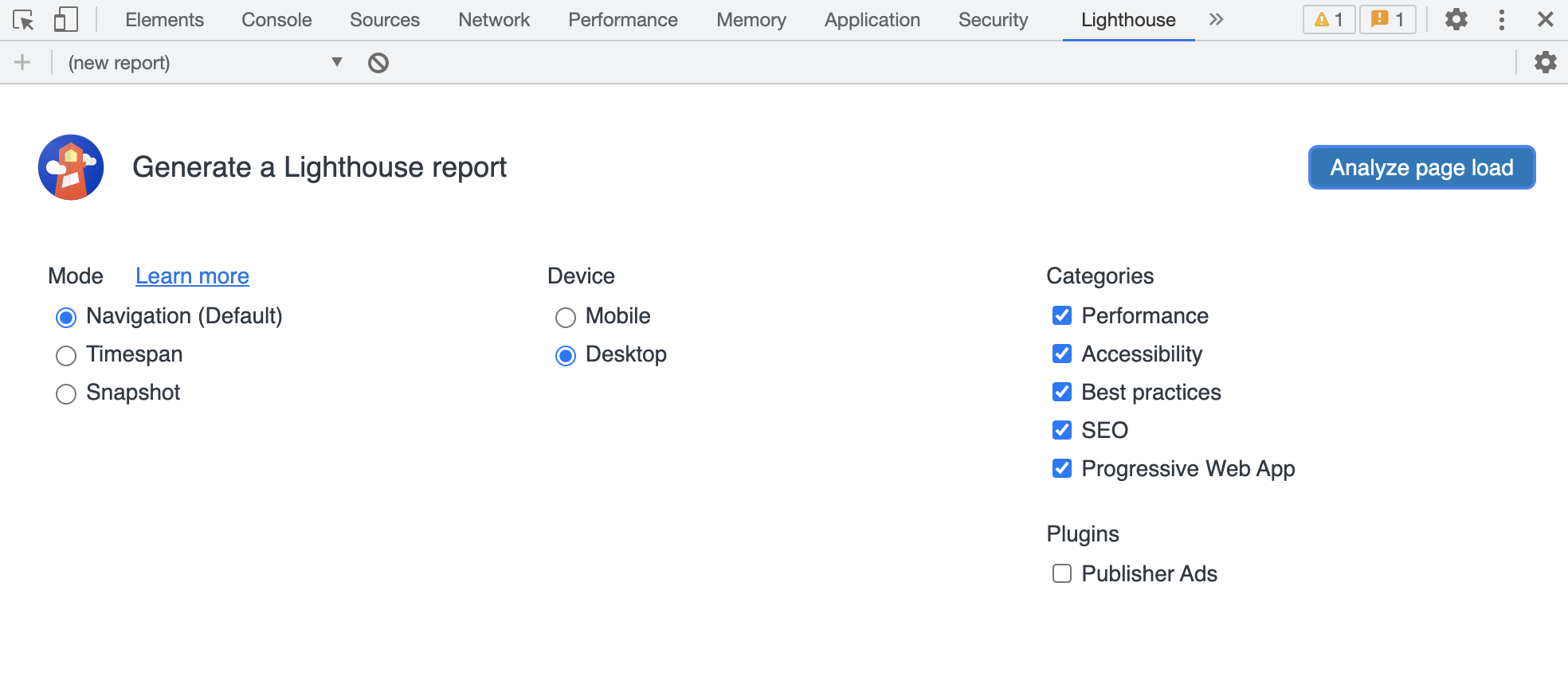
- Select the options for Mode, Device, and Categories
- Click the “Analyze page load” button

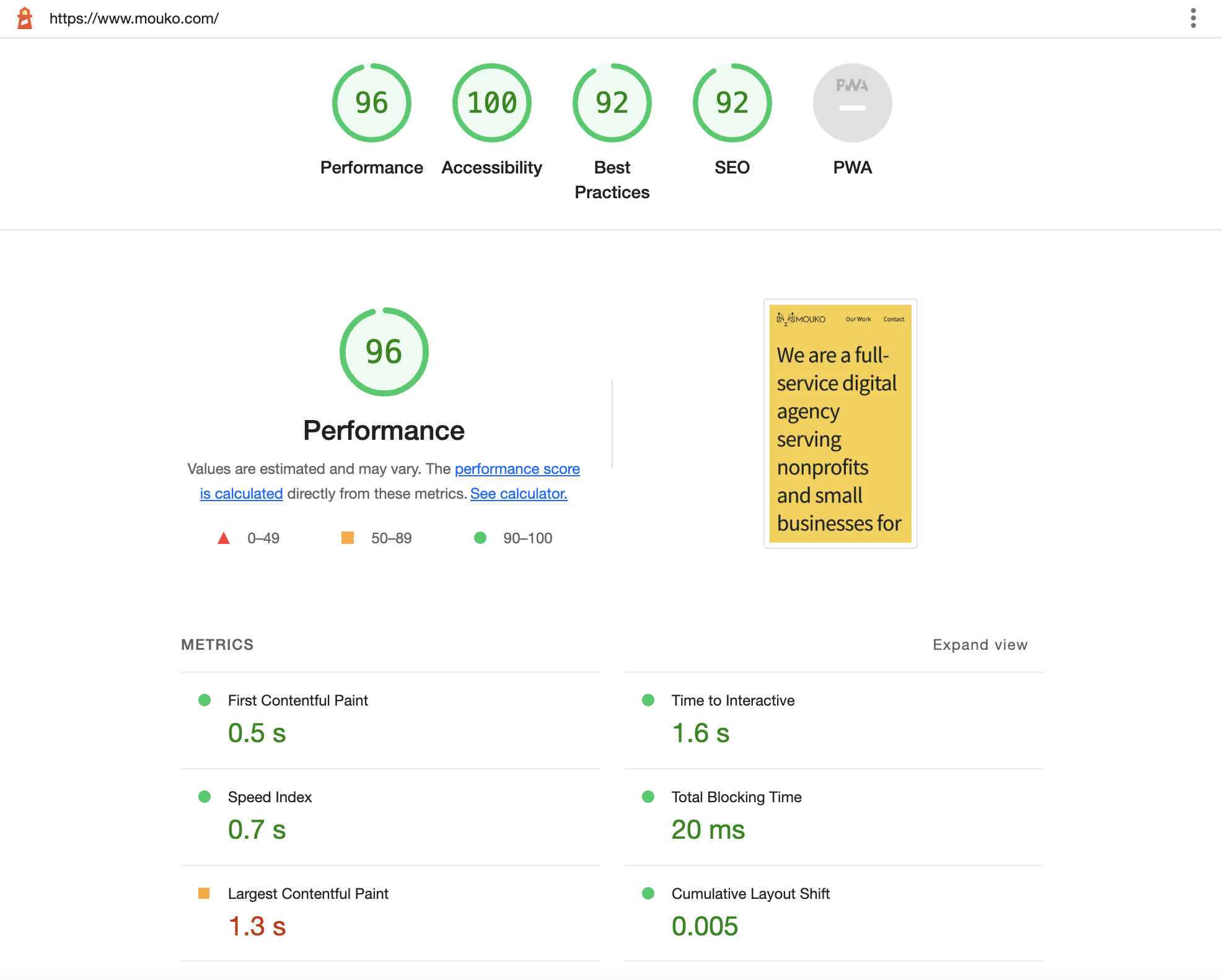
Lighthouse will run the analysis and display the results in an interactive dashboard. The grades for each category are summarized in the dashboard’s header. Below that, each category is shown with its grade, metrics, checks, and recommendations. In many cases, there are links to more information or the item can be expanded to show additional details.

Performance
The performance category highlights a set of six metrics: First Contentful Paint, Time to Interactive, Speed Index, Total Blocking Time, Largest Contentful Paint, and Cumulative Layout Shift. The weighted combination of these metrics determines the overall performance score. The definition of each metric is viewable by clicking the “expand view” link. Opportunities, diagnostics, and recommendations are shown below the metrics. Click on an audit to display more information.
Accessibility
The checks in this category show possible improvements to the accessibility of a page. The automatic checks include items such as the contrast between foreground text color and background color, ARIA attributes and role values, images without alt attributes, and the order of heading elements. There are additional checks for pages with form elements.
Lighthouse also recommends checks to make manually. These include functional concepts such as logical tab order, user focus, and other checks that Lighthouse can’t make automatically.
The overall accessibility score is calculated as a weighted average of all the accessibility audits.
Search Engine Optimization
The audits in the SEO category report on how well the web page follows basic search engine optimization guidelines. There are audits that evaluate whether the page can be indexed, understood by search engines, and is mobile-friendly. Following SEO guidelines is important for web page visibility in search engine results.
Best Practices
Lighthouse performs a set of audits considered best practices by web professionals. These are mostly related to user experience and security, for example the tool lists the front-end JavaScript libraries used on the web page and reports on libraries with known security risks. Lighthouse also checks for outdated technologies that can lead to site errors.
Progressive Web App
Progressive web apps are applications that are created with web technologies but have the feel of native apps. The Lighthouse audits for progressive web apps check that the web page is reliable, installable, and optimized for a PWA.
Summary
Google Lighthouse is an open-source tool for auditing web pages. There are checks and metrics for Performance, Accessibility, Search Engine Optimization, Best Practices, and suitability as a Progressive Web App. Recommendations from Lighthouse can improve site speed, user experience, security, and more!
- Google Lighthouse
- Google Chrome
- JavaScript
- Progressive Web Apps